HTTP 란?
- HyperText Transfer Protocol
- HyperText: html 문서를 말한다.
- 모든 것이 HTTP로 통신한다해도 과언이 아니다.
- HTML, TEXT
- IMAGE, 음성, 영상, 파일
- JSON, XML (API)
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용 지금은 HTTP 시대이다.
HTTP 의 역사
- HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년: 메서드, 헤더 추가
- HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년: 성능 개선
- HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재 HTTP/1.1 주로 사용 -> 하지만 HTTP/2, HTTP/3 도 점점 증가 -> 속도측면의 성능최적화를 위해서
Stateless (무상태 프로토콜)
- 무상태로 개발하는 것을 지향한다.
- 최대한 무상태로 개발하고 최소한으로 꼭 필요한 경우 상태 유지로 개발해야한다.
- 서버가 클라이언트의 상태를 보존 X
- 장점: 서버 확장성 높음(스케일 아웃)
- 단점: 클라이언트가 추가 데이터 전송
Stateful(상태 유지), Stateless 차이
- 예시는 아래와 같다.
- stateful
- 점원이 바뀌면 문제가 발생한다.
고객: 이 노트북 얼마인가요? 점원A: 100만원 입니다. 고객: 2개 구매하겠습니다. 점원B: ? 무엇을 2개 구매하시겠어요? 고객: 신용카드로 구매하겠습니다. 점원C: ? 무슨 제품을 몇 개 신용카드로 구매하시겠어요?- stateless
- 점원이 바뀌어도 문제가 발생하지 않는다.
고객: 이 노트북 얼마인가요? 점원A: 100만원 입니다. 고객: 노트북 2개 구매하겠습니다. 점원B: 노트북 2개는 200만원 입니다. 신용카드, 현금중에 어떤 걸로 구매 하시겠어요? 고객: 노트북 2개를 신용카드로 구매하겠습니다. 점원C: 200만원 결제 완료되었습니다.
- stateful
- stateful(상태유지) : 중간에 다른 점원으로 바뀌면 안된다.
- 중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려줘야 한다.
- stateless(무상태) : 중간에 다른 점원으로 바뀌어도 된다.
- 갑자기 고객이 증가해도 점원을 대거 투입할 수 있다.
- 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다.
- 무상태는 응답 서버를 쉽게 바꿀 수 있다. -> 무한한 서버 증설 가능
- 무상태는 상태를 보관하지 않는다.
- 요청 정보에 필요한 정보를 담아서 보내주면 그에 응답을 할 뿐이다. (이전 과정을 요구하지 않는다.)
- stateless의 한계
모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다. ex> 로그인이 필요 없는 단순한 서비스 소개 화면 하지만 상태 유지가 필요할 경우가 있다. ex> 로그인 - 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지 - 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지 - 상태 유지는 최소한만 사용
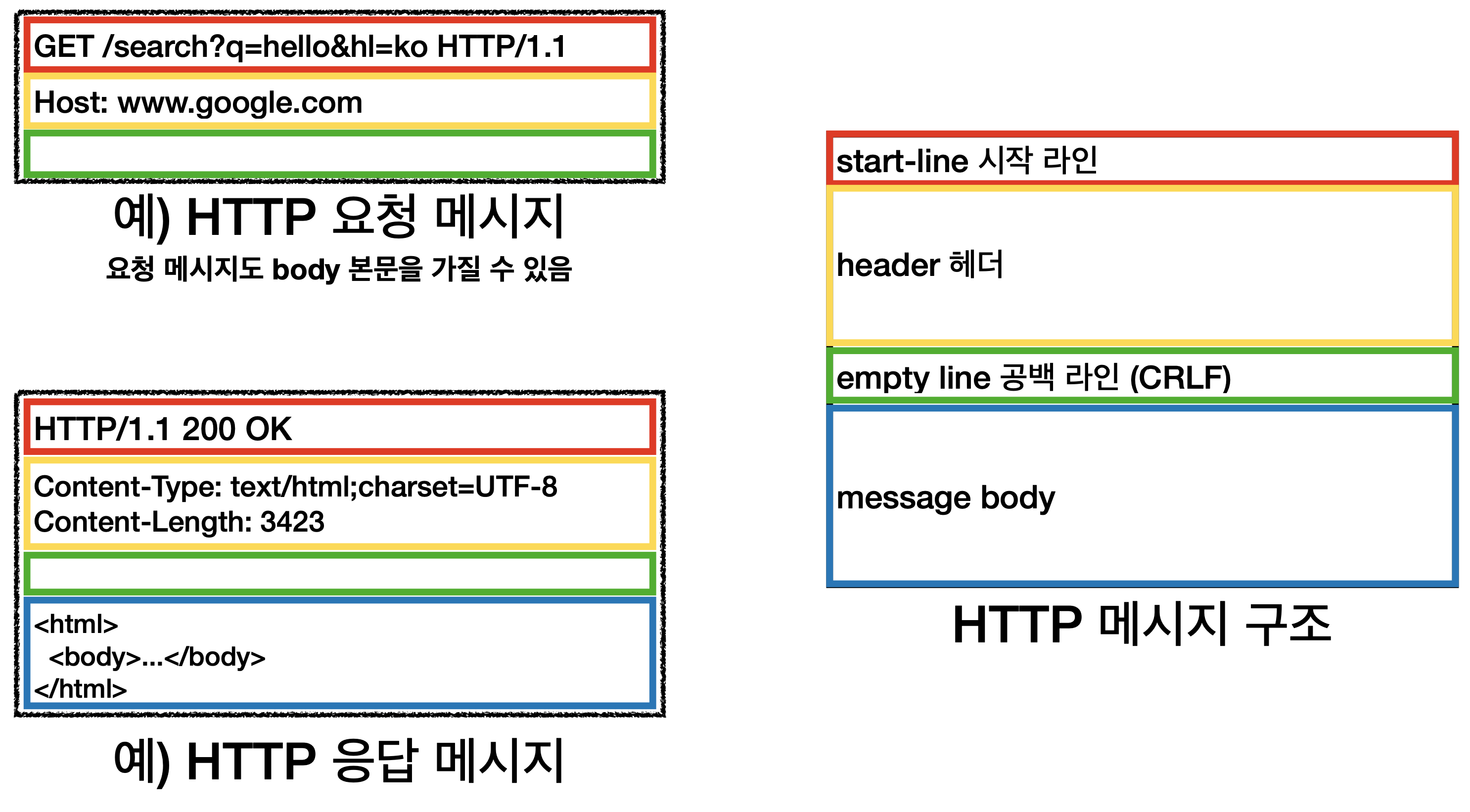
HTTP 메시지

- 시작라인
- 요청 메시지
``` - start-line = request-line
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드 (GET: 조회)
- 요청 대상 (/search?q=hello&hl=ko)
- HTTP Version
``` - 응답 메시지
``` - start-line = status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드: 요청 성공, 실패를 나타냄
- 200: 성공
- 400: 클라이언트 요청 오류 500: 서버 내부 오류
```
- 요청 메시지
- HTTP 헤더
- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보...
- 표준 헤더는 종류가 많다.
- 필요시 임의의 헤더를 추가할 수 있다.
- HTTP 전송에 필요한 모든 부가정보
- 메시지 바디
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
HTTP 메서드
- URI를 설계할 때 가장 중요한 것은 리소스 식별이다.
- 미네랄을 캐라 -> 미네랄이 리소스
- URI는 리소스만 식별!
- 행위를 판별하는데 쓰이는 것이 아니다.
- 행위 : (조회, 등록, 삭제, 변경)
```
- GET: 리소스 조회
- POST: 요청 데이터 처리, 주로 등록에 사용
- PUT: 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH: 리소스 부분 변경
- DELETE: 리소스 삭제
- HEAD: GET과 동일하지만 메시지 부분을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS: 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT: 대상 자원으로 식별되는 서버에 대한 터널을 설정
- TRACE: 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
``` - GET 메서드에는 메시지바디를 넣어서 보낼 수 있지만 권장하지 않는다.
- POST 메서드는 메시지 바디를 통해 서버로 요청 데이터 전달한다.
- PUT 메서드는 리소스가 있으면 완전히 대체해버리고, 없으면 생성한다. (클라이언트가 리소스를 알고있어야한다.)
- 리소스를 수정한다기 보단 대체하는거다.
- PATCH 메서드는 리소스를 부분변경한다.
- 간혹 PATCH를 지원하지 않는 서버가 있을 수 있다.
- DELETE 메서드는 리소스를 제거한다.
GET, POST 주의사항
- 보통 실무에서는 GET 일 때는 Request Body 를 포함하지 않는다.
- POST 일 때는 Request Param 을 포함하지 않는다.
HTTP 메서드 속성
- 안전 (Safe)
- 호출해도 리소스를 변경하지 않는다. --> 안전하다.
- 멱등 (Idempotent)
- 한 번 호출하든 두 번 호출하든 100번 호출하든 결과가 똑같다.
- GET: 한 번 조회하든, 두 번 조회하든 같은 결과가 조회된다.
- PUT: 결과를 대체한다. 따라서 같은 요청을 여러번 해도 최종 결과는 같다. --> 없으면 완전히 대체하기 때문
- DELETE: 결과를 삭제한다. 같은 요청을 여러번 해도 삭제된 결과는 똑같다.
- POST: 멱등이 아니다! 두 번 호출하면 같은 결제가 중복해서 발생할 수 있다.
- 캐시가능
- 응답 결과 리소스를 캐시해서 사용해도 되는가?
- GET, HEAD, POST, PATCH 캐시가능
- 실제로는 GET, HEAD 정도만 캐시로 사용 --> 키가 맞아야되기 때문
- POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데, 구현이 쉽지 않음
HTML Form 데이터 전송
- HTML form summit시 POST 전송
- Content-Type : application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
- content-Type: multipart/form-data

- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이 multipart)
- HTML Form 전송은 GET, POST만 지원
POST 와 PUT 알고 사용하자!
- POST
- 클라이언트는 URI를 모른다.
- POST /members --> {id} 없이 요청한다.
- 요청받은 뒤 서버가 {id}를 할당한다.
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리 서버가 리소스의 URI를 생성하고 관리 여기서 컬렉션은 /members 이다.
- PUT
- PUT 을 사용할 적절한 예시는 파일 등록이다.
- 없으면 새로 생성, 있으면 덮어버림 -> 그렇기 때문에 파일등록에 적당하다.
- 클라이언트가 URI를 안다.
- PUT /files/{filename} --> {filename}을 알고있다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소 클라이언트가 리소스의 URI를 알고 관리 여기서 스토어는 /files 이다.
- PUT 을 사용할 적절한 예시는 파일 등록이다.
- 거의 Collection을 기반으로 한 POST를 많이 사용하고 PUT은 거의 사용하지 않는다.
HTML FORM 사용
- HTML FORM은 GET, POST만 지원 -> GET, POST만 지원하므로 제약이 있음.
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용 -> 컨트롤 URI
- POST의 /new, /edit, /delete가 컨트롤 URI
URI 설계 개념
- 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
- 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members
- 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예) /files
- 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
HTTP 상태코드
- 1xx (Informational): 요청이 수신되어 처리중
- 2xx (Successful): 요청 정상 처리
- 200 OK
- 201 Created
- 주로 POST인 경우에 나타난다.
- 헤더에 Location 정보가 있을 수 있다.
- 202 Accepted
- 요청이 접수되었으나 처리가 완료도지 않았음
- 배치 처리 같은 곳에서 사용
- ex> 요청 접수 후 1시간 뒤에 배치 프로세스가 요청을 처리함
- 204 No Content
- 서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없음
- ex> 웹 문서 편집기에서 save 버튼
- 3xx (Redirection): 요청을 완료하려면 추가 행동이 필요
- 4xx (Client Error): 클라이언트 오류, 잘못된 문법등으로 서버가 요청을 수행할 수 없음
- 400
- 클라이언트가 잘못된 요청을 해서 서버가 요청을 처리할 수 없음
- ex> 요청 파라미터가 잘못되거나, API 스펙이 맞지 않을 때
- 401 Unauthorized (인증)
- 클라이언트가 해당 리소스에 대한 인증이 필요함
- 403 Forbidden
- 서버가 요청을 이해했지만 승인을 거부함
- 주로 인증 자격 증명은 있지만, 접근 권한이 불충분한 경우
- ex> 어드민 등급이 아닌 사용자가 로그인 했지만, 어드민 등급의 리소스에 접근하는 경우
- 404 Not Found
- 요청 리소스가 서버에 없음
- 클라이언트가 권한이 부족한 리소스에 접근할 때, 해당 리소스를 숨기고 싶을 때
- 400
- 5xx (Server Error): 서버 오류, 서버가 정상 요청을 처리하지 못함
- 500 Internal Server Error
- 서버 내부 문제로 오류 발생
- 503 Service Unavailable
- 서버가 일시적인 과부하 또는 예정된 작업으로 잠시 요청을 처리할 수 있음 -> 거의 볼일 없음
- 500 Internal Server Error
HTTP 헤더
- HTTP 헤더 용도
- HTTP 전송에 필요한 모든 부가정보
- ex> 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보...

- 메시지 본문(message body)을 통해 표현 데이터 전달
- 메시지 본문 = 페이로드(payload)
- 표현은 요청이나 응답에서 전달할 실제 데이터
- 표현 헤더는 표현 데이터를 해석할 수 있는 정보 제공
- 데이터 유형(html, json), 데이터 길이, 압축 정보 등등..
- 표현
- Content-Type: 표현 데이터의 형식
- ex> text/html; charset=utf-8, application/json, image/png
- Content-Encoding: 표현 데이터의 압축 방식
- 표현 데이터를 압축하기 위해 사용
- ex> gzip, deflate, identity
- Content-Language: 표현 데이터의 자연 언어
- ex> ko, en, en-US
- Content-Length: 표현 데이터의 길이
- 바이트 단위
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안됨
- Content-Type: 표현 데이터의 형식
- 협상 헤더
- 클라이언트가 선호하는 표현 요청을 말한다. -> 서버는 최대한 맞춰준다.
- 요청시에만 사용된다.
- 종류
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어

- 0~1, 클수록 높은 우선순위

- 구체적인 것이 우선한다.
- 전송 방식
- 단순 전송
- 압축 전송
- Content-Encoding: gzip
- 분할 전송
- Transfer-Encoding: chunked
- Content-length 정보를 보내면 안된다.
- 범위 전송
- Content-Range: bytes 1001-2000 / 2000
- 정보
- From: 유저 에이전트의 이메일 정보
- 일반적으로 잘 사용되지 않음
- 검색 엔진 같은 곳에서, 주로 사용
- 요청에서 사용
- Referer: 이전 웹 페이지 주소
- A -> B로 이동하는 경우 B를 요청할 때 Referer: A 를 포함해서 요청
- Referer를 사용해서 유입 경로 분석 가능
- 요청에서 사용
- User-Agent: 유저 에이전트 애플리케이션 정보
- user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/ 537.36 (KHTML, like Gecko) Chrome/86.0.4240.183 Safari/537.36
- 클리이언트의 애플리케이션 정보(웹 브라우저 정보, 등등)
- 통계 정보
- 어떤 종류의 브라우저에서 장애가 발생하는지 파악 가능
- 요청에서 사용
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보
- Server: Apache/2.2.22 (Debian)
- server: nginx
- 응답에서 사용
- Date: 메시지가 생성된 날짜
- Date: Tue, 15 Nov 1994 08:12:31 GMT
- 응답에서 사용
- Host: 요청한 호스트 정보(도메인)
- GET /search?q=hello&hl=ko HTTP/1.1 Host: www.google.com
- 필수
- 하나의 서버가 여러 도메인을 처리해야 할 때
- 하나의 IP 주소에 여러 도메인이 적용되어 있을 때
- 요청에서 사용
- Location: 페이지 리다이렉션
- 웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동 (리다이렉트)
- 201 (Created): Location 값은 요청에 의해 생성된 리소스 URI
- 3xx (Redirection): Location 값은 요청을 자동으로 리디렉션하기 위한 대상 리소스를 가리킴
- Allow: 허용 가능한 HTTP 메서드
- Allow: GET, HEAD, PUT
- 405 (Method Not Allowed) 에서 응답에 포함해야함
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
- 503 (Service Unavailable): 서비스가 언제까지 불능인지 알려줄 수 있음
- Retry-After: Fri, 31 Dec 1999 23:59:59 GMT (날짜 표기)
- Authorization: 클라이언트 인증 정보를 서버에 전달
- Authorization: Basic xxxxxxxxxxxxxxxx
- WWW-Authenticate: 리소스 접근시 필요한 인증 방법 정의
- 리소스 접근시 필요한 인증 방법 정의
- 401 Unauthorized 응답과 함께 사용
- WWW-Authenticate: Newauth realm="apps", type=1, title="Login to "apps"", Basic realm="simple"
- From: 유저 에이전트의 이메일 정보
REFERENCES
- 김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식
'Network' 카테고리의 다른 글
| 쿠키와 캐시 (0) | 2022.02.27 |
|---|---|
| 네트워크 (0) | 2022.02.27 |
| URI 설계 원칙(RFC-3986) (0) | 2022.02.27 |
| REST API란 (0) | 2022.02.27 |